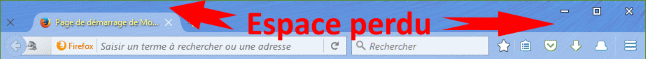
Je regrette que la barre d’onglet de Firefox laisse un espace assez conséquent au-dessus :
Heureusement il existe Stylish qui permet de redéfinir les styles des pages HTML affichés par Firefox, mais aussi les éléments de ce dernier. En redéfinissant quelque style de Firefox, j’ai pu récupérer les espaces perdus :
- installer le plugin Firefox Stylish : https://addons.mozilla.org/fr/firefox/addon/stylish/?src=ss
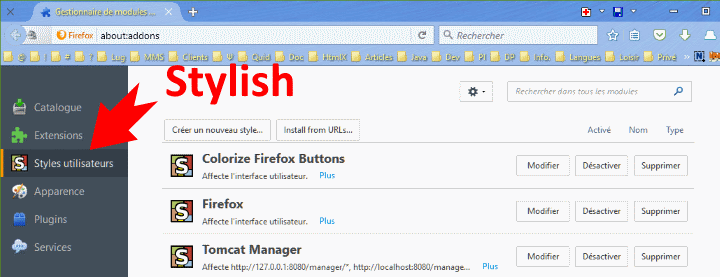
- ouvrer les modules puis sélectionner « Styles utilisateurs » :
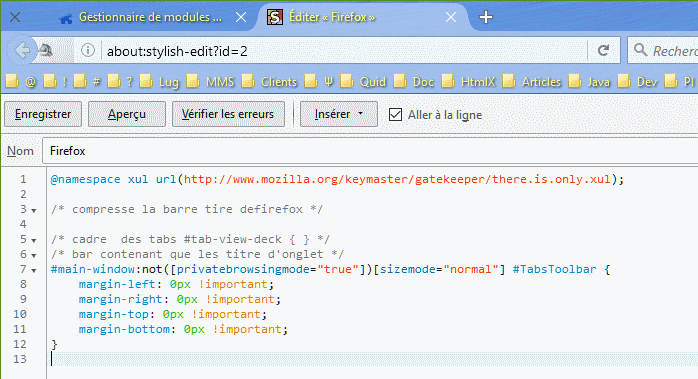
- Créer un nouveau style en cliquant sur le bouton « Créer un nouveau style » puis saisissez :
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window:not([privatebrowsingmode="true"])[sizemode="normal"] #TabsToolbar {
margin-left: 0px !important;
margin-right: 0px !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}