
Saviez vous qu'il est possible avec du code CSS et sans utiliser d'image, de créer des motifs, voir des images pour vos page HTML :

Vous voulez voir les cookies de la page web en cours sans à avoir installer un plug-in ?
Serte, suivant les navigateurs on peut afficher les propriétés de la page et trouver un onglet correspondant. Mais vous pouvez aussi créer un signet (favoris, bookmark) qui vous affichera un message avec la liste des cookies.
Pour ce faire il faut créer un signet avec pour URL le texte suivant...

HTTPCS à mis en place un page web permettant de comparer les différent prix des certificats SSL sur la page :
https://www.httpcs.com/ssl-gratuit
Noter que depuis Let’s Encrypte est sortie, il n’est plus le seule à proposer des certificats gratuits valables sur 3 mois que vous trouver sur cette page : GeoTrust et RapidSSL.
Mais Let’s Encrypte est le plus rapide à mettre en place !

Vous voulez tester du code JavaScript (de plus de 1 ligne) rapidement (juste le temps de l’écrire) sans devoir monter une page HTML de test ? Firefox a pensé à vous avec son « Ardoise JavaScript« .
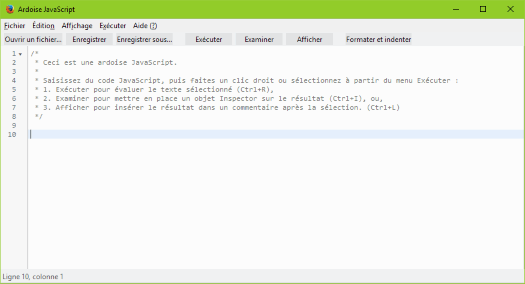
Depuis la version 33 de Firefox si vous appuyez sur les deux touches « Maj+F4 » ou sur le menu « Outils/Développement Web/Ardoise JavaScript » la fenêtre de test de « Ardoise JavaScript » s’affiche :
 Cette « Ardoise » va vous permettre de tester directement du code JavaScript. Vous pourrez aussi charger un fichier JavaScript et même formater votre code.
Cette « Ardoise » va vous permettre de tester directement du code JavaScript. Vous pourrez aussi charger un fichier JavaScript et même formater votre code.
De plus, Ardoise vous offre les fonctionnalités suivantes:
Appuyer sur les touches CTR+MAJ+J, sinon afficher l’outil de développement de Firefox en appuyant sur la touche F12, puis onglet « Console« .
Le code s’exécute dans l’environnement de l’onglet actif de Firefox, C’est donc aussi un moyen pour extraire des données d’une page HTML 😉 En voici un exemple d’application :
//charger le l'url suivante :https://www.qwant.com/?q=piradix&t=web
var nbFind = 0;
var list = document.getElementsByClassName('result--web--title');
for (var i=0; i<list.length; i++) {
var s = list[i].innerHTML;
if (s.toLowerCase().indexOf('piradix') >= 0) {
nbFind++;
}
}
alert('Nombre page contenant en titre \"piradix\" : ' + nbFind+"/"+list.length);
Vous trouverez la documentation en Français de « Ardoise JavaScript » sur https://developer.mozilla.org/fr/docs/Outils/Ardoise