
C’est quoi Less
Ce qui manque aux feuilles de style CSS, est la possibilité d’ajouter des variables pour pouvoir les utiliser comme valeur dans les règles CSS. Il serait très agréable aux développeurs de CSS de pouvoir créer une variable (par exemple : »bgColorWidget ») qui contiendrait le code couleur pour les bordures des boutons et la couleur de fond de la barre outils … Actuellement en feuille de style CSS il faut copier deux fois le code couleur et pose donc des problèmes de maintenance.
Heureusement il existe « Less » un préprocesseur qui va vous permettre de créer des variables que vous pourrez utiliser à la place des valeurs . Dans l’exemple de si dessous on utilise la variable « @bgColorWidget » pour contenir le code couleur de nos éléments :
@bgColorWidget: #FFee00; #header{ background-color: @bgColorWidget; } .button{ border-color: @bgColorWidget; border-style: solid; border-widh: 1px; }
Less permet aussi de compresser (alléger) les feuilles de style qu’il génère.
Et grâce à Monsieur « Vincent Simonet », il existe un plug-in qui intègre Less dans Eclipse :
- http://www.normalesup.org/~simonet/soft/ow/eclipse-less.html
- https://marketplace.eclipse.org/content/eclipse-plugin-less
Installation du plug-in Eclipse Less
En premier il faut impérativement installer l’écosystème de NodeJS, ainsi que le composant Less.
Vous trouverez un kit d’installation (Windows, Linux, Mac) de NodeJS (en anglais) sur
puis installer Less en tapant depuis une ligne de commande (bash sous Linux )
npm install -g less
Je vous conseille aussi d’installer le plug-in « Less clean css » :
npm install -g less-plugin-clean-css
En deuxième il faut installer le plug-in Less pour Eclipse (ou « Eclipse plugin for LESS » sur le marketPlace d’Eclipse) :
Comment utiliser le plug-in Less
Sous Eclipse (de Keppler v4.3 et plus ) avant d’utiliser Less il faut créer une configuration de lancement :
- Créer un fichier « less« . C’est un fichier texte de type CSS, avec des règles étendues et une extension « .less » (à la place de .css (voir la doc de Less ou copier le premier l’exemple)
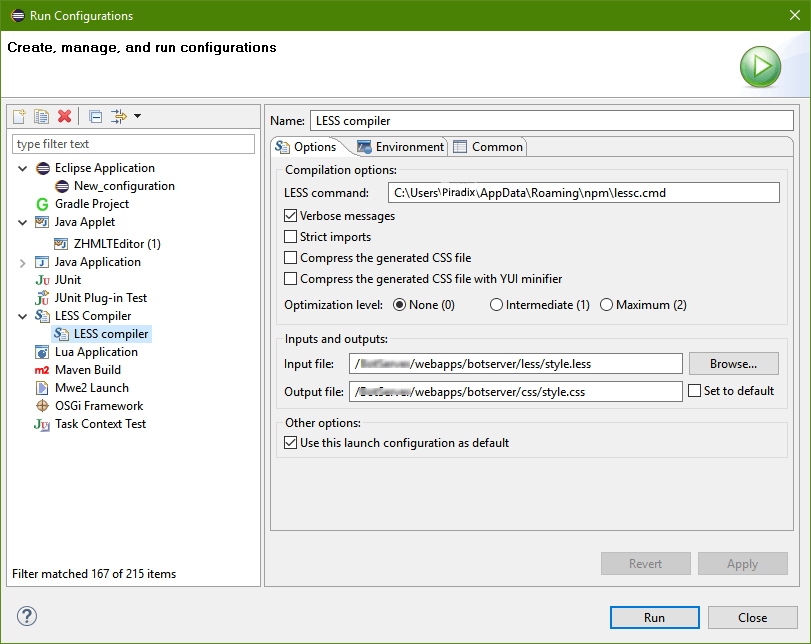
- Dans le menu « Run », sélectionnez « Run configurations… », sélectionnez « Less compiler » dans la liste de gauche, puis cliquez sur l’icône « New lauche »( en haut de la liste de gauche) pour créer configuration de lancement de Less

- Dans le champ « LESS command » entrer le chemin complet de la ligne de commande du compilateur Less « lessc« .
Si vous êtes sous Windows, le chemin est du type « C:\Users\piradix\AppData\Roaming\npm\lessc.cmd » ou vous remplaczr « piradix » par le nom de votre compte Windows (notes la variable d’environnement %AppData% est équivalent à « C:\Users\piradix\AppData\Roaming »). Si ce chemin n’est pas bon, le compilateur Less ne fonctionnera pas ! - Cocher la case du bas « Use this lauch configurations as default »
- Replisser les autres options suivant vos besoins?
Une fois cela fait, vous pouvez compiler une feuille de style Less en la sélectionnant puis dans son menu contextuel (clique droit) en sélectionnant « Run as Less compiler ». Si tout ce passe bien un fichier du même nom que votre fichier Less , mais avec pour extension « .css » sera créé.